Membuat Animasi Bercahaya dengan Menggunakan Photoshop
Pada tutorial kali ini, Dunia Programming akan memberikan tutorial bagaimana sih cara membuat animasi bercahaya dengan menggunakan Photohsop.?
Mungkin dari kalian pernah melihat sebuah website dengan animasinya yang begitu keren bukan..? salah satunya animasi dengan mengeluarkan efek cahaya berkali-kali.
Nah, pada tutorial kali ini Dunia Programming akan memberikan tutorial tersebut dengan jelas dan tentunya mendetail. Biasanya efek animasi ini kita temui di area Header dan Footer.
Jadi kita akan mencoba membuat sebuah tampilan header, namun ada penerapan animasi bercahayanya
Baca Juga :
Oke, langsung saja kita mulai tutorialnya, simak dan baca baik-baik ya, agar prosesnya berjalan dengan lancar
1). Install terlebih dahulu aplikasi Photoshop, boleh versi apapun. Untuk versi CS3, CS5 berbeda dengan CS6 dan CS4, letak perbedaanya berada pada nama permbuat efek animasinya saja, untuk contoh, saya gunakan Photoshop CS6, karena animasi berasa lebih efektif dan teratur daripada CS3 dan CS5.
2). Setelah kalian install, selanjutnya buka aplikasi Photoshopnya, kalian cari gambar yang ingin kalian buat animasi, contohnya seperti pada gambar dibawah ini :
3). Setelah itu, klik menu Window > Timeline (Photoshop CS6), untuk CS3 dan CS5 Menu Window > Animation. maka akan nampak seperti pada gambar dibawah ini :
4). Setelah itu, kalian klik gambar icon yang saya kasih tanda seperti pada gambar dibawah ini :
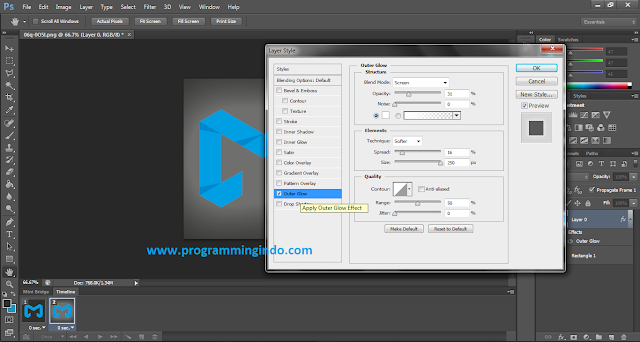
5). Kemudian klik bagian gambar nomer 2, dan selanjutnya kita klik bagian gambar pada bagian tab layers, tepatnya dibagian kanan layar kalian. setelah kalian klik, kemudian Klik kanan > Belnding Options > Outer Glow. setelah itu atur sesuai keinginan kalian.
Untuk langkah ini adalah langkah dimana kita membuat sebuah pergerakan, atau gerakan akhir pada sebuah animasi.
Setelah kalian edit, selanjutnya klik OK.
6). Lalu, kalian blok kedua gambar tersebut, kemudian klik icon Tweens animation frames pada bagian timeline, tepatnya disebelah icon copy (Nomer 4).
lalu atur lama animasi berjalan, sebagai contoh saya beri 15 animasi. Tidak hanya itu, kalian juga bisa mengatur lama waktu dari gambar satu ke yang lain dengan cara klik salah satu gambar pada tab timeline, kemudian klik kanan lalu pilih waktu sesuai keinginan kalian.
Setelah itu, klik OK, dan coba kalian klik tombol play.
Dan jangan lupa, agar animasi kalian bisa terus berjalan, kalian ganti Once Menjadi Forever.
Setelah itu, simpan gambar animasi yang sudah kita buat tadi dengan cara klik menu File > Save For Web, kemudian pilih format GIF, kemudian klik Save.
Bagaimana..? mudah bukan..? pastinya mudah dong.
Buat kalian yang masih bingung silahkan kalian tinggalkan pesan pada bagian kolom komentar dibawah ini, selamat mencoba.
Mungkin dari kalian pernah melihat sebuah website dengan animasinya yang begitu keren bukan..? salah satunya animasi dengan mengeluarkan efek cahaya berkali-kali.
Nah, pada tutorial kali ini Dunia Programming akan memberikan tutorial tersebut dengan jelas dan tentunya mendetail. Biasanya efek animasi ini kita temui di area Header dan Footer.
 |
| Membuat Animasi Bercahaya dengan Menggunakan Photoshop |
Jadi kita akan mencoba membuat sebuah tampilan header, namun ada penerapan animasi bercahayanya
Baca Juga :
Oke, langsung saja kita mulai tutorialnya, simak dan baca baik-baik ya, agar prosesnya berjalan dengan lancar
Cara Membuat Animasi Bercahaya dengan Menggunakan Photoshop
1). Install terlebih dahulu aplikasi Photoshop, boleh versi apapun. Untuk versi CS3, CS5 berbeda dengan CS6 dan CS4, letak perbedaanya berada pada nama permbuat efek animasinya saja, untuk contoh, saya gunakan Photoshop CS6, karena animasi berasa lebih efektif dan teratur daripada CS3 dan CS5.
2). Setelah kalian install, selanjutnya buka aplikasi Photoshopnya, kalian cari gambar yang ingin kalian buat animasi, contohnya seperti pada gambar dibawah ini :
 |
| Membuat Animasi Bercahaya dengan Menggunakan Photoshop |
3). Setelah itu, klik menu Window > Timeline (Photoshop CS6), untuk CS3 dan CS5 Menu Window > Animation. maka akan nampak seperti pada gambar dibawah ini :
 |
| Membuat Animasi Bercahaya dengan Menggunakan Photoshop |
4). Setelah itu, kalian klik gambar icon yang saya kasih tanda seperti pada gambar dibawah ini :
 |
| Membuat Animasi Bercahaya dengan Menggunakan Photoshop |
5). Kemudian klik bagian gambar nomer 2, dan selanjutnya kita klik bagian gambar pada bagian tab layers, tepatnya dibagian kanan layar kalian. setelah kalian klik, kemudian Klik kanan > Belnding Options > Outer Glow. setelah itu atur sesuai keinginan kalian.
 |
| Membuat Animasi Bercahaya dengan Menggunakan Photoshop |
Untuk langkah ini adalah langkah dimana kita membuat sebuah pergerakan, atau gerakan akhir pada sebuah animasi.
Setelah kalian edit, selanjutnya klik OK.
6). Lalu, kalian blok kedua gambar tersebut, kemudian klik icon Tweens animation frames pada bagian timeline, tepatnya disebelah icon copy (Nomer 4).
 |
| Membuat Animasi Bercahaya dengan Menggunakan Photoshop |
lalu atur lama animasi berjalan, sebagai contoh saya beri 15 animasi. Tidak hanya itu, kalian juga bisa mengatur lama waktu dari gambar satu ke yang lain dengan cara klik salah satu gambar pada tab timeline, kemudian klik kanan lalu pilih waktu sesuai keinginan kalian.
Setelah itu, klik OK, dan coba kalian klik tombol play.
Dan jangan lupa, agar animasi kalian bisa terus berjalan, kalian ganti Once Menjadi Forever.
Setelah itu, simpan gambar animasi yang sudah kita buat tadi dengan cara klik menu File > Save For Web, kemudian pilih format GIF, kemudian klik Save.
 |
| Membuat Animasi Bercahaya dengan Menggunakan Photoshop |
"Lalu, bagaimana ya cara menggabungkan animasi yang sudah kita buat ke bagian header, footer atau yang berkaitan dengan website..?"Caranya mudah, akan tetapi dalam tahap pengerjaan, kalian diharuskan menyelesaikan desainnya terlebih dahulu, setelah selesai barulah kalian bisa melakukan efek animasi pada gambar yang ada pada header kalian, dan contohnya seperti pada gambar dibawah ini :
 |
| Membuat Animasi Bercahaya dengan Menggunakan Photoshop |
Bagaimana..? mudah bukan..? pastinya mudah dong.
Buat kalian yang masih bingung silahkan kalian tinggalkan pesan pada bagian kolom komentar dibawah ini, selamat mencoba.
Post a Comment for "Membuat Animasi Bercahaya dengan Menggunakan Photoshop"
- Gunakan Kata-Kata Yang Sopan
- Dilarang Keras Menaruh Link Aktif Dibawah Postingan
- Dilarang Membuat SPAM
- Dilarang Saling Melecehkan Antar Sesama
- Dilarang Promosi Web/Blog/Obat-Obatan Atau Yang Lain