Cara Membuat Header Website Keluar Area Keren
Dalam membuat sebuah website, pastinya buat kalian yang baru masuk jurusan RPL pastinya bingung, mau bikin apa, dan bagaimana bentuk website yang bagus dan menarik dimata orang.
dan pastinya kalian sampai berkali kali meredesain tampilan website kalian supaya terkesan menarik, akan tetapi usaha kalian masih saja kurang.
dan tentunya, identitas dari sebuah blog adalah header, namun apabila tampilan header kalian kurang menarik, pastinya pengunjung bakalan tidak betah dan tidak akan terkesan dengan apa yang sudah dibuat oleh kalian.
"Lha kan yang terpenting isinya min, bukan bentuk desain dari header"
Memang dari segi informasi apabila isi dari website kalian sangat bermanfaat, mereka tidak memperdulikan apapun, yang terpenting apa yang mereka cari di website kalian lengkap dan pastinya bermanfaat buat mereka.
 |
| Cara Membuat Header Website Keluar Area Keren |
namun, apabila kalian masuk dalam Jurusan RPL, pastinya kalian akan diajari bagaimana mendesain sebuah website yang bagus dan pastinya menarik.
Nah, kali ini sesuai dengan apa yang saya bisa, saya akan memberikan cara bagaimana membuat header kalian itu muncul keluar atau nampak seperti 3d, langsung saja kita mulai tutorialnya.
Cara Membuat Header Website Keluar Area Keren
1). Siapkan bahan-bahannya terlebih dahulu
- Adobe Photoshop versi berapa saja
- Objek terserah apa yang ingin kalian buat
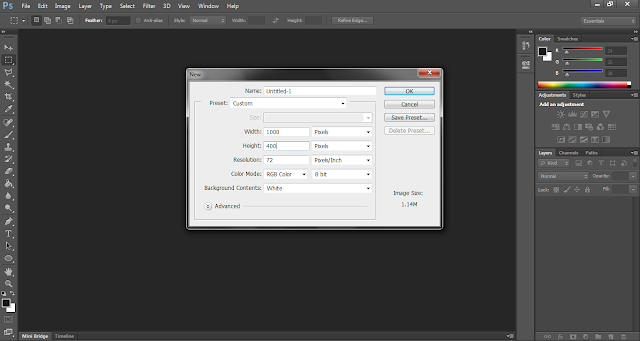
2). Buka aplikasi Photoshop kalian, kemudian buat ukuran atau lembar kerjanya dengan cara klik File > New, kemudian atur satuannya menjadi pixel, kemudian tentukan lebar website yang kalian buat, misalkan 1000px, apabila tinggi yang kalian inginkan 300px, maka kalian lebihkan 100px menjadi 400px.
 |
| Langkah Kedua - Cara Membuat Header Keren |
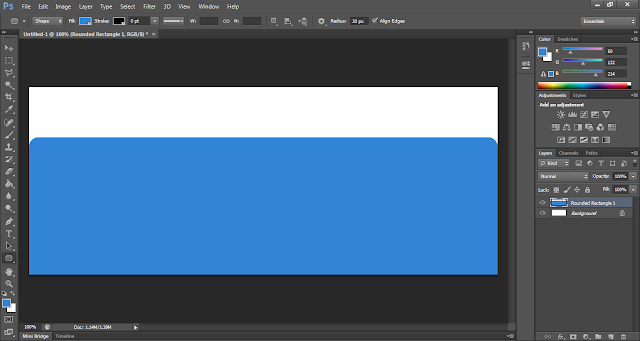
3). Buat latar belakang warna terlebih dahulu dengan cara klik kanan tools Ellipse tool kemudian pilih Rounded Rectangle Tool, pilih warna sesuai hati kalian, kemudian tarik sisakan seidikit ruang buat gambar yang ingin kita munculkan nanti.
4). Masukkan objek atau gambar kita kedalam lembar kerja tadi dengan cara klik File > Open > Cari gambar > Open, setelah itu kita tarik ke bagian lembar kerja atau header yang ingin kita buat.
 |
| Langkah Ketiga - Cara Membuat Header Keren |
4). Masukkan objek atau gambar kita kedalam lembar kerja tadi dengan cara klik File > Open > Cari gambar > Open, setelah itu kita tarik ke bagian lembar kerja atau header yang ingin kita buat.
 |
| Langkah Keempat - Cara Membuat Header Keren |
5). Kemudian desain sesuai selera kalian, misalkan kalian mau nambahin text, atau gambar yang lainnya bisa.
6). Klik bagian layer akhir, atau layer dasar, kita klik 2x kemudian, klik OK, setelah itu kita cari opacity pada bagian layers, tepatnya disebelah kanan layar laptop atau pc kalian, kalian atur opacitynya menjadi 0%.
 |
| Langkah Keenam - Cara Membuat Header Keren |
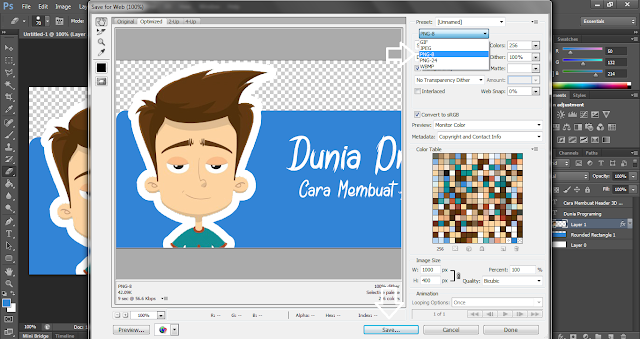
Setelah semuanya kalian lakukan, selanjutnya kita simpan header yang sudah kita buat dengan cara klik File > Save For Web..., kemudian atur dan pilih format gambarnya menjadi PNG, terserah mau versi PNG berapa, setelah itu, klik save dan simpan kedalam satu folder projek website kalian.
 |
| Cara Membuat Header Keren |
kemudian atur tinggi header kalian, yang tadinya 300 menjadi 400 atau kasih lebih 450px, setelah itu simpan dan lihat hasilnya.
Bagaimana...? sangat mudah bukan..?
Sekian penjelasan dari saya, mungkin ada yang ingin kalian tanyakan, atau mungkin ada yang perlu request tutorial, silahkan hubungi kami dengan cara mengirim email dnegan menekan tombol contact pada bagian bawah website ini. semoga bermanfaat.
Post a Comment for "Cara Membuat Header Website Keluar Area Keren"
- Gunakan Kata-Kata Yang Sopan
- Dilarang Keras Menaruh Link Aktif Dibawah Postingan
- Dilarang Membuat SPAM
- Dilarang Saling Melecehkan Antar Sesama
- Dilarang Promosi Web/Blog/Obat-Obatan Atau Yang Lain