Form Bukutamu Keren dengan Efek Tulisan Keren
Dunia Programming - Halo kawan, sudah lama tidak posting artikel ya hehehe, kali ini saya akan membahas bagaimana cara membuat Form bukutamu keren dengan efek tulisan keren. Admin disini akan membahas detail bagaimana cara membuat suatu program CRUD (Create, Read, Update, Delete) dengan menggunakan bahasa pemrograman PHP.
Untuk kalian yang ingin gambar seperti diatas bisa didownload gambar dengan tulisan Bukutamu dibawah ini, caranya klik kanan gambar dibawah ini, kemudian pilih Views Images :
nah lalu bagaimana cara membuat form bukutamunya...? oke langsung saja kita mulai
1). Buat folder dengan nama bukutamu, kemudian copy source code HTML dibawah ini dan simpan dengan nama index.html
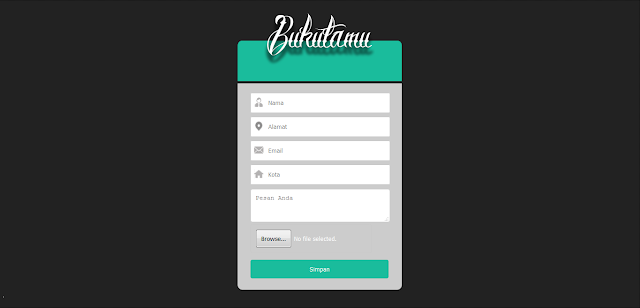
Setelah langkah diatas kalian lakukan, kemudian, klik file index.html untuk melihat hasilnya
Bagaimana...? keren bukan, pastinya dong keren, dan tentunya beda dengan bukutamu yang dulu.
Lalu, bagaimana ya cara memfungsikan bukutamu diatas, agar bisa digunakan layaknya sebuah program..?
Tutorial ini akan saya sajikan secara lengkap dan detail beserta source codenya, jadi kalian bisa ikuti tutorialnya dari awal hingga akhir.
Keunggulan dari form bukutamu yang ini adalah, keunggulan desainnya terdapat pada tulisan yang timbul keluar, berikut tampilannya :
Untuk memulai tutorialnya, saya bahas tahap pertama yang harus kalian lakukan adalah sebagai berikut
Langkah-langkah Membuat Form Bukutamu CRUD Menggunakan PHP Native
<!doctype html>
<html>
<head>
<title>Bukutamu Dunia Programming</title>
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body>
<form name="form1" enctype="multipart/form-data" method="post" action="Simpan.php">
<div id="utama">
<img src="H.png">
<div id="inputan">
<div>
<input class="nama" name="nama" type="text" id="TxtNama" size="38" maxlength="25" placeholder="Nama">
</div>
<div>
<input class="alamat" name="alamat" type="text" id="TxtAlamat" size="38" maxlength="35" placeholder="Alamat"></td>
</div>
<div>
<input class="email" name="email" type="email" id="TxtEmail" size="38" maxlength="30" placeholder="Email"></td>
</div>
<div>
<input class="kota" name="kota" type="text" id="TxtKota" size="38" maxlength="20" placeholder="Kota"></td>
</div>
<div>
<textarea name="Pesan" placeholder="Pesan Anda"></textarea>
</div>
<div>
<input class="button" type="submit" name="submit" value="Simpan">
</div>
</div>
</div>
</form>
</body>
</html>
body {
background: #222;
}
a {
text-decoration: none;
}
input {
padding: 10px;
background: #ffffff;
border: 1px solid #c9c9c9;
border-radius: 5px;
color: #000000;
margin-bottom: 4px;
margin-left: 7px;
}
textarea {
padding: 10px;
width: 276px;
background: #ffffff;
border: 1px solid #c9c9c9;
border-radius: 5px;
color: #000000;
margin-bottom: 4px;
margin-left: 7px;
}
#utama {
width: 350px;
margin: 0 auto;
margin-top: -35px;
}
#judul {
font-size: 20px;
border-top-right-radius: 10px;
border-top-left-radius: 10px;
border-bottom: 3px solid #336666;
}
#inputan {
background-color: #ccc;
padding: 20px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
}
input.nama {
background: #ffffff url(images/user.png)no-repeat 7px 9px;
border: 1px solid #c9c9c9;
border-radius: 3px;
height: 25px;
padding: 8px;
padding-left: 37px;
margin-bottom: 8px;
transition: 1s all;
-moz-transition: 1s all;
-o-transition: 1s all;
}
input.alamat {
background: #ffffff url(images/maps.png)no-repeat 7px 9px;
border: 1px solid #c9c9c9;
border-radius: 3px;
height: 25px;
padding: 8px;
padding-left: 37px;
margin-bottom: 8px;
transition: 1s all;
-moz-transition: 1s all;
-o-transition: 1s all;
}
input.email {
background: #ffffff url(images/mail.png)no-repeat 7px 9px;
border: 1px solid #c9c9c9;
border-radius: 3px;
height: 25px;
padding: 8px;
padding-left: 37px;
margin-bottom: 8px;
transition: 1s all;
-moz-transition: 1s all;
-o-transition: 1s all;
}
input.kota {
background: #ffffff url(images/kota.png)no-repeat 7px 9px;
border: 1px solid #c9c9c9;
border-radius: 3px;
height: 25px;
padding: 8px;
padding-left: 37px;
margin-bottom: 8px;
transition: 1s all;
-moz-transition: 1s all;
-o-transition: 1s all;
}
input.gambar {
background: #ccc;
color: #ffffff;
height: 40px;
}
input:focus {
border: 1px solid #26C281;
transition: 1s all;
-moz-transition: 1s all;
-o-transition: 1s all;
}
.button {
background: #1abc9c;
color: #ffffff;
border: 1px solid #1abc9c;
width: 295px;
margin-top: 10px;
transition: 0.5s all;
-webkit-transition: 0.5s all;
-moz-transition: 0.5s all;
-o-transition: 0.5s all;
}
.button:hover {
background: #16a085;
color: #ffffff;
border: 1px solid #16a085;
transition: 0.5s all;
-webkit-transition: 0.5s all;
-moz-transition: 0.5s all;
-o-transition: 0.5s all;
}
.button-op {
background: #1abc9c;
color: #ffffff;
border: 1px solid #1abc9c;
width: 100px;
margin-top: 10px;
margin-left: 0px;
transition: 0.5s all;
-webkit-transition: 0.5s all;
-moz-transition: 0.5s all;
-o-transition: 0.5s all;
}
.button-op:hover {
background: #16a085;
color: #ffffff;
border: 1px solid #16a085;
transition: 0.5s all;
-webkit-transition: 0.5s all;
-moz-transition: 0.5s all;
-o-transition: 0.5s all;
}
Catatan :
Untuk struktur penyimpanannya letakkan file-file tadi kedalam folder C:/xampp/htdocs kemudian buat folder dengan nama sesuai dengan keinginan kalian contoh bukutamu, jadi C:/xampp/htdocs/bukutamuuntuk penulisan nama folder jangan sampai menggunakan spasi, kalian bisa gunakan tanda minus (-) atau underscore (_) sebagai pemisah.
buat file index.php dan style.css tadi di dalam folder bukutamu.
Kalian harus tetap ikuti tutorial selanjutnya agar kalian bisa memfungsikan buku tamu ini, dan untuk inputan, kalian bisa sesuaikan sesuai kebutuhan ya.
Sekian tutorial dari saya, apabila kalian mengalami kesulitan dalam pembuatan form Bukutamu, silahkan kalian dapat meinggalkan komentar pada bagian bawah artikel ini. semoga bermanfaat.


Izin bertanya, untuk file index.php dan style.css masuk ke folder bukutamu saja atau harus di copy juga ke folder htdocs? Terima kasih
ReplyDelete