Kumpulan Property dan Value Pada CSS Lengkap
Oke Sahabat Blogger, Kali ini saya akan Menjelaskan Beberapa Property dan value Pada CSS. Sesuai dengan permintaan Si Riki hehehe. Oke Kita Mulai Dari Awal. Jika kalian Masih Belum mengerti apa itu CSS, Silahkan Simak Tutorial Pengertian CSS.
Langsung saja kita mulai tutorialnya.
Selector {
Property: Value;
}
Keterangan :
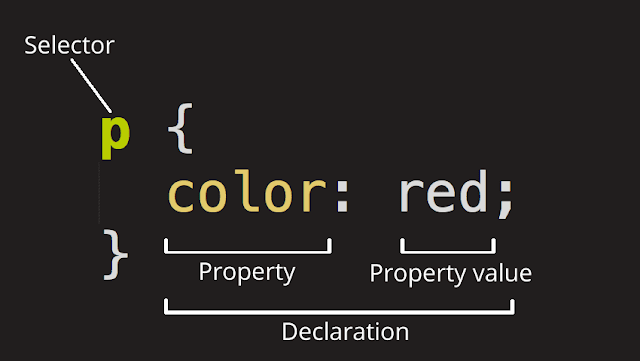
Selector : tag HTML yang akan didefinisikan (body, H1, Link , dll).
Property : atribut yang akan diubah (color, font-size, dll)
Property dan nilai dipisahkan dengan titik dua (:) dan nilai diakhiri dengan titik koma (;) Property dan nilai diapit dalam kurung {}
Baca Juga :
Langsung saja kita mulai tutorialnya.
 |
| Kumpulan Property dan Value Pada CSS Lengkap |
Aturan Penulisan Dalam CSS
Syntax CSS dibagi menjadi 3 :Selector {
Property: Value;
}
Keterangan :
Selector : tag HTML yang akan didefinisikan (body, H1, Link , dll).
Property : atribut yang akan diubah (color, font-size, dll)
Property dan nilai dipisahkan dengan titik dua (:) dan nilai diakhiri dengan titik koma (;) Property dan nilai diapit dalam kurung {}
Contoh property dan values pada background
| Property | Values | Keterangan |
| Background-image | Url | Alamat gambar yang sudah di aploud |
| Background-repeat | ||
| Repeat | Gambar diulang dalam halaman | |
| Repeat-y | Gambar diulang dalam sumbu y | |
| Repeat-x | Gambar diulang dalam sumbu x | |
| no-Repeat | Gambar tidak diulang hanya muncul 1 gambar |
Contoh property dan values pada font
| Property | Values | Keterangan |
| font-family | Arial; | Jenis font adalah arial |
| Font-size | ||
| small; | kecil | |
| medium; | menengah | |
| large; | besar | |
| 12px; | besar 12 pixel (Bisa diganti 12pt) | |
| Font-style | ||
| Normal; | Font normal | |
| Italic; | Font miring | |
| Font-weight | ||
| Normal; | Ketebalan font normal | |
| Bold; | Font Tebal | |
| 100-900 | Ketebalan font dengan nilai dari 100-900 |
Contoh Property Dan Value pada Text
| Property | Values | Keterangan |
| Text-decoration | ||
| none; | Menampilkan text asli | |
| Underline; | Menampilkan Text bergaris bawah | |
| Overline; | Menampilkan text bergaris atas | |
| line-through; | Menampilkan text tercoret | |
| blink; | Menampilkan text berkedip | |
| Text-transform | uppercase; | Menampilkan text huruf besar |
| Text-align | ||
| left; | Text rata kiri | |
| right; | Text rata kanan | |
| center; | Text rata tengah | |
| justify; | Text rata kanan kiri |
Contoh Selector Pada Link
| Selector | Keterangan |
| a:link | Keadaan awal link |
| a:hover | Keadaan link saat dikenai mouse |
| a:active | Keadaan link saat di klik |
| a:visited | Keadaan link setelah dikunjungi |
Contoh Property dan Value pada Border
| Property | Values | Keterangan |
| Border | ||
| 0px solid #000000; | ukuran border bisa diubah dalam ukuran pixel. Border-style (contoh solid;dotted) merupakan style pada border setiap style tampilan berbeda. Border-color bisa menggunakan warna RGB juga Desimal. Property border bisa diganti dengan border-left; border-right; border-top; border-bottom; | |
| 1px solid #000000; | ||
| 2px dotted #ff0000; | ||
| 3px double #00ff00; | ||
| 4px groove #ffffff; | ||
| 5px ridge #3300ff; | ||
| 6px inset #0033ff; | ||
| 7px outset #ff0033; |
Contoh property dan value pada position
| Property | Values | Keterangan |
| Position | ||
| Static; | Elemen render dalam rangka, seperti yang muncul dalam aliran dokumen | |
| Absolute; | Unsur diposisikan relatif terhadap posisi pertama (tidak statis) | |
| Fixed; | Unsur diposisikan relatif terhadap jendela browser | |
| Relative; | elemen diposisikan relatif terhadap posisi normal, sehingga "left: 20" menambahkan 20 pixel ke posisi KIRI elemen | |
| Inherit; | Nilai dari properti posisi diwariskan dari elemen induk |
Contoh property dan value pada border-radius
| Property | Values | Keterangan |
| Border-radius | 10px; | Garis melemgkung disemua sisi dengan ukuran 10px |
| border-top-left-radius | 1em 0.5em; | Garis melengkung pada sisi atas dan kiri dengan ukuran berbeda |
| border-top-right-radius | 1em 2.5em; | Garis melengkung pada sisi atas dan kanan dengan ukuran berbeda |
| border-bottom-right-radius | 1em 5em; | Garis melengkung pada sisi bawah dan kanan dengan ukuran berbeda |
| border-bottom-left-radius | 1em 1em; | Garis melengkung pada sisi bawah dan kiri dengan ukuran berbeda |
| border-bottom-left-radius | 1em; | Garis melengkung pada sisi bawah dan kiri dengan ukuran sama |
Post a Comment for "Kumpulan Property dan Value Pada CSS Lengkap "
- Gunakan Kata-Kata Yang Sopan
- Dilarang Keras Menaruh Link Aktif Dibawah Postingan
- Dilarang Membuat SPAM
- Dilarang Saling Melecehkan Antar Sesama
- Dilarang Promosi Web/Blog/Obat-Obatan Atau Yang Lain