Membuat Web Dengan Tabel Keren
Pada kesempatan kali ini, Dunia Programming akan membahas bagaimana cara membuat website dengan menggunakan tabel, apakah bisa..?
tentunya bisa, namun dalam segi tampilan dan codingan masih lebih bagus menggunakan CSS, namun tidak ada salahnya buat kalian untuk para pemula membuat sebuah website dengan menggunakan tabel, bahkan dengan menggunakan tabel pun, tampilannya tidak akan kalah menarik dengan menggunakan CSS, selaku kita bisa menggunakan warnanya dengan baik
tentunya bisa, namun dalam segi tampilan dan codingan masih lebih bagus menggunakan CSS, namun tidak ada salahnya buat kalian untuk para pemula membuat sebuah website dengan menggunakan tabel, bahkan dengan menggunakan tabel pun, tampilannya tidak akan kalah menarik dengan menggunakan CSS, selaku kita bisa menggunakan warnanya dengan baik
Sebelum kita menuju ke dalam pembuatan website, akan lebih baik kita mengetahui beberapa fungsi dari tabel berikut.
 |
| Membuat Web dengan Tabel Keren |
Pengertian Tabel
Sebuah dokumen yang tidak jarang digunakan untuk menampilkan sebuah data kepada para penggunanya. terdapat banyak berbagai cara untuk menampilkan data, mulai dengan menggunakan grafik, daftar, sampai dengan tabel.
Pengertian <tr>
Dari namanya saja tr, trs merupakan kepanjangan dari Table Rows, yaitu mendeskripsikan bahwa didalam tabel terdapat sebuah baris.
Pengertian <td>
Akan tetapi, <tr> tanpa <td> tidak akan ada hasilnya, sebab keduanya memiliki keterkaitan antara satu dengan yang lainnya. <td> sendiri memiliki kepanjangan Table Data, memiliki fungsi menampilkan data pada suatu tabel.
Tag yang digunakan dalam penulisan tabel yaitu <table>...</table>. dan di ikuti dengan <tr>...</tr> dan <td>...</td>.
Akan tetapi, dalam percobaan kali ini, kita akan membuat sebuah website tanpa menggunakan CSS sekalipun, okey langsung saja kita mulai tutorialnya.
Dalam percobaan pertama, kita buat struktur websitenya sebagai berikut :
Dalam penulisan script diatas, dijelaskan bahwa, terdapat tulisan Ini Adalah Kolom Pertama, yang menjelaskan bahwa tulisan tersebut berada pada kolom pertama, baris pertama dan didalam tabel, namun tabelnya tidak nampak.
Dalam percobaan kedua, kita buat perbedaan dengan yang pertama :
Dari percobaan diatas, kita sudah mendapatkan perbedaan bahwa pada percobaan kedua, tampilan tabel yang kita buat telah terlihat bahwa ada garis diantara tulisan tersebut.
Kesimpulan :
Apabila kita ingin menampilkan sebuah garis (Border) maka kita tambahkan elemen border="1"; sehingga akan nampak bahwa kita telah membuat sebuah tabel.
Membuat 10 Kolom
Membuat 10 Baris
Dari contoh penulisan script diatas, terdapat perbedaan yang sangat mencolok, bahwa kedunya memiliki karakter berbeda, namun, Lalu, bisakah kita menggabungkan antara Kolom dengan Baris..?
Selanjutnya kita akan membahas bagaimana cara menggabungkan kolom, dalam penggabungan kolom, element yang kita gunakan adalah <td colspan="jumlah_kolom_yang_ingin_digabung">, jadi, dalam penggabungan kolom tentunya kita harus memperhatikan, berapa kolom yang akan kita gabungkan.
Sebagai contoh, coba kalian copy script dibawah ini, kemudian kalian lihat hasilnya :
Dari hasil tampilan diatas, dapat kita lihat bahwa satu baris dapat kita gabungkan menjadi 2 kolom, bahkan kalian bisa menggabungkan lebih dari 2 kolom, sebagai contoh dibawah ini :
Kesimpulan :
Jadi, cara untuk menggabungkan beberapa kolom yaitu dengan menuliskan elemen colspan kedalam tag <td>. Selanjutkan kita masuk ketahap penggabungan Baris
Setelah kalian melakukan percobaan diatas, saatnya kita masuk ketahap selanjutnya yaitu menggabungkan baris, bagaimana cara kita menggabungkan baris pada suatu tabel..? dan apa tag yang digunakan untuk menggabungkan baris..?
Sebagai contoh, copy source code dibawah ini, simpan dengan format index.html dan lihat hasilnya :
dapat dilihat hasilnya, bahwa salah satu dari baris yang sudah kita buat itu menggabungkan dengan baris yang ada.
Sekarang, kalian coba copy scipr dibawah ini, kemudian kalian lihat perbedaan antar keduanya :
Kesimpulan :
Dari percobaan diatas, dapat kita simpulkan bahwa, ketika kita ingin menggabungkan sebuah baris, maka kita harus membuat barisnya terlebih dahulu bari tabel data <td> dan memasukkan element kode rowspan. beda halnya dengan menggabungkan kolom, cukup satu tag <tr> dan beberapa tag <td> didalamnya.
Setelah kalian lakukan beberapa percobaan diatas, saatnya kita masuk kedalam topik utama yang sudah kalian nanti-natikan yaitu Membuat Tampilan Website dengan Menggunakan Tabel Keren.
Oke, langsung saja simak tutorial dibawah ini :
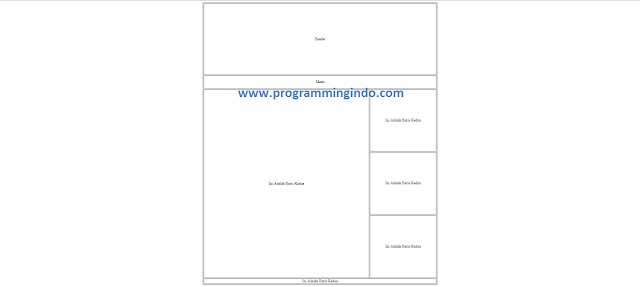
1). Langkah pertama, buat tampilan layoutnya seperti dibawah ini, sekarang coba kalian bikin scriptnya sendiri, apakah kalian bisa atau tidak, tanpa harus copy paste.
2). setelah kalian buat tampilan seperti pada gambar nomer satu, langkah selanjutnya adalah mendesain tabel yang sudah kita buat tadi menjadi sebuah tampilan website yang keren dan menarik.
Sebagai Contoh, kalian bisa lihat source code dibawah ini :
Keterangan :
Khusus yang berwarna merah, ganti dengan gambar yang sudah kalian siapkan.
Dan buat kalian yang ingin tampilan headernya menarik seperti gambar diatas, silahkan kalian bisa baca tutorial dibawah ini :
Baca Juga :
Sekian dulu penjelasan dari saya, apabila kalian mengalami kesulitan saat proses pembuatan website dengan menggunakan tabel, silahkan kalian bisameninggalkan pesan pada kolom komentar dibawah ini.
Akan tetapi, dalam percobaan kali ini, kita akan membuat sebuah website tanpa menggunakan CSS sekalipun, okey langsung saja kita mulai tutorialnya.
Percobaan Pertama
Dalam percobaan pertama, kita buat struktur websitenya sebagai berikut :
HTML
<!DOCTYPE html>
<html>
<head>
<title>Dunia Programming</title>
</head>
<body>
<table>
<tr>
<td>Ini Adalah Kolom Pertama </td>
</tr>
</table>
</body>
</html>
<html>
<head>
<title>Dunia Programming</title>
</head>
<body>
<table>
<tr>
<td>Ini Adalah Kolom Pertama </td>
</tr>
</table>
</body>
</html>
Dalam penulisan script diatas, dijelaskan bahwa, terdapat tulisan Ini Adalah Kolom Pertama, yang menjelaskan bahwa tulisan tersebut berada pada kolom pertama, baris pertama dan didalam tabel, namun tabelnya tidak nampak.
Percobaan Kedua
Dalam percobaan kedua, kita buat perbedaan dengan yang pertama :
HTML
<!DOCTYPE html>
<html>
<head>
<title>Dunia Programming</title>
</head>
<body>
<table border="1">
<tr>
<td>Ini Adalah Kolom Pertama </td>
</tr>
</table>
</body>
</html>
<html>
<head>
<title>Dunia Programming</title>
</head>
<body>
<table border="1">
<tr>
<td>Ini Adalah Kolom Pertama </td>
</tr>
</table>
</body>
</html>
Dari percobaan diatas, kita sudah mendapatkan perbedaan bahwa pada percobaan kedua, tampilan tabel yang kita buat telah terlihat bahwa ada garis diantara tulisan tersebut.
Kesimpulan :
Apabila kita ingin menampilkan sebuah garis (Border) maka kita tambahkan elemen border="1"; sehingga akan nampak bahwa kita telah membuat sebuah tabel.
Membuat 10 Kolom dan 10 Baris
Selanjutnya, kita akan masuk dalam percobaan, bagaimana kalau kita membuat 10 kolom..? atau 10 baris..?, lihat masing-masing perbedaan dari kedua script dibawah ini :Membuat 10 Kolom
HTML
<!DOCTYPE html>
<html>
<head>
<title>Dunia Programming</title>
</head>
<body>
<table border="1">
<tr>
<td>Ini Adalah Kolom Pertama </td>
<td>Ini Adalah Kolom Kedua </td>
<td>Ini Adalah Kolom Ketiga </td>
<td>Ini Adalah Kolom Keempat </td>
<td>Ini Adalah Kolom Kelima </td>
<td>Ini Adalah Kolom Keenam </td>
</tr>
</table>
</body>
</html>
<html>
<head>
<title>Dunia Programming</title>
</head>
<body>
<table border="1">
<tr>
<td>Ini Adalah Kolom Pertama </td>
<td>Ini Adalah Kolom Kedua </td>
<td>Ini Adalah Kolom Ketiga </td>
<td>Ini Adalah Kolom Keempat </td>
<td>Ini Adalah Kolom Kelima </td>
<td>Ini Adalah Kolom Keenam </td>
</tr>
</table>
</body>
</html>
Membuat 10 Baris
HTML
<!DOCTYPE html>
<html>
<head>
<title>Dunia Programming</title>
</head>
<body>
<table border="1">
<tr>
<td>Ini Adalah Baris Pertama </td>
</tr>
<tr>
<td>Ini Adalah Baris Kedua </td>
</tr>
<tr>
<td>Ini Adalah Baris Ketiga </td>
</tr>
<tr>
<td>Ini Adalah Baris Keempat </td>
</tr>
<tr>
<td>Ini Adalah Baris Kelima </td>
</tr>
<tr>
<td>Ini Adalah Baris Keenam </td>
</tr>
</table>
</body>
</html>
<html>
<head>
<title>Dunia Programming</title>
</head>
<body>
<table border="1">
<tr>
<td>Ini Adalah Baris Pertama </td>
</tr>
<tr>
<td>Ini Adalah Baris Kedua </td>
</tr>
<tr>
<td>Ini Adalah Baris Ketiga </td>
</tr>
<tr>
<td>Ini Adalah Baris Keempat </td>
</tr>
<tr>
<td>Ini Adalah Baris Kelima </td>
</tr>
<tr>
<td>Ini Adalah Baris Keenam </td>
</tr>
</table>
</body>
</html>
Dari contoh penulisan script diatas, terdapat perbedaan yang sangat mencolok, bahwa kedunya memiliki karakter berbeda, namun, Lalu, bisakah kita menggabungkan antara Kolom dengan Baris..?
Menggabungkan Kolom
Selanjutnya kita akan membahas bagaimana cara menggabungkan kolom, dalam penggabungan kolom, element yang kita gunakan adalah <td colspan="jumlah_kolom_yang_ingin_digabung">, jadi, dalam penggabungan kolom tentunya kita harus memperhatikan, berapa kolom yang akan kita gabungkan.
Sebagai contoh, coba kalian copy script dibawah ini, kemudian kalian lihat hasilnya :
HTML
<!DOCTYPE html>
<html>
<head>
<title>Dunia Programming</title>
</head>
<body>
<table border="1">
<tr>
<td colspan="2">Ini Adalah Baris Pertama Yang Digabung Dari 2 Kolom </td>
</tr>
<tr>
<td>Ini Adalah Baris Kedua, Kolom Pertama </td>
<td>Ini Adalah Baris Kedua, Kolom Kedua </td>
</tr>
</table>
</body>
</html>
<html>
<head>
<title>Dunia Programming</title>
</head>
<body>
<table border="1">
<tr>
<td colspan="2">Ini Adalah Baris Pertama Yang Digabung Dari 2 Kolom </td>
</tr>
<tr>
<td>Ini Adalah Baris Kedua, Kolom Pertama </td>
<td>Ini Adalah Baris Kedua, Kolom Kedua </td>
</tr>
</table>
</body>
</html>
Dari hasil tampilan diatas, dapat kita lihat bahwa satu baris dapat kita gabungkan menjadi 2 kolom, bahkan kalian bisa menggabungkan lebih dari 2 kolom, sebagai contoh dibawah ini :
HTML
<!DOCTYPE html>
<html>
<head>
<title>Dunia Programming</title>
</head>
<body>
<table border="1">
<tr>
<td colspan="4">Ini Adalah Baris Pertama </td>
</tr>
<tr>
<td>Ini Adalah Baris Kedua, Kolom Pertama </td>
<td>Ini Adalah Baris Kedua, Kolom Kedua </td>
<td>Ini Adalah Baris Kedua, Kolom Ketiga </td>
<td>Ini Adalah Baris Kedua, Kolom Keempat </td>
</tr>
</table>
</body>
</html>
<html>
<head>
<title>Dunia Programming</title>
</head>
<body>
<table border="1">
<tr>
<td colspan="4">Ini Adalah Baris Pertama </td>
</tr>
<tr>
<td>Ini Adalah Baris Kedua, Kolom Pertama </td>
<td>Ini Adalah Baris Kedua, Kolom Kedua </td>
<td>Ini Adalah Baris Kedua, Kolom Ketiga </td>
<td>Ini Adalah Baris Kedua, Kolom Keempat </td>
</tr>
</table>
</body>
</html>
Kesimpulan :
Jadi, cara untuk menggabungkan beberapa kolom yaitu dengan menuliskan elemen colspan kedalam tag <td>. Selanjutkan kita masuk ketahap penggabungan Baris
Menggabungkan Baris
Setelah kalian melakukan percobaan diatas, saatnya kita masuk ketahap selanjutnya yaitu menggabungkan baris, bagaimana cara kita menggabungkan baris pada suatu tabel..? dan apa tag yang digunakan untuk menggabungkan baris..?
Sebagai contoh, copy source code dibawah ini, simpan dengan format index.html dan lihat hasilnya :
HTML
<!DOCTYPE html>
<html>
<head>
<title>Dunia Programming</title>
</head>
<body>
<table border="1">
<tr>
<td rowspan="2">Ini Adalah Baris Pertama, Kolom Pertama</td>
<td>Ini Adalah Baris Pertama, Kolom Kedua </td>
</tr>
<tr>
<td>Ini Adalah Baris Kedua, Kolom Kedua </td>
</tr>
</table>
</body>
</html>
<html>
<head>
<title>Dunia Programming</title>
</head>
<body>
<table border="1">
<tr>
<td rowspan="2">Ini Adalah Baris Pertama, Kolom Pertama</td>
<td>Ini Adalah Baris Pertama, Kolom Kedua </td>
</tr>
<tr>
<td>Ini Adalah Baris Kedua, Kolom Kedua </td>
</tr>
</table>
</body>
</html>
dapat dilihat hasilnya, bahwa salah satu dari baris yang sudah kita buat itu menggabungkan dengan baris yang ada.
Maksutnya gimana..?Jadi, tampilan sebelah kiri jadi lebih lebar hanya dengan 1 kotak, akan tetapi disebelah kanan, terdapat tampilan beberapa baris.
Sekarang, kalian coba copy scipr dibawah ini, kemudian kalian lihat perbedaan antar keduanya :
HTML
<!DOCTYPE html>
<html>
<head>
<title>Dunia Programming</title>
</head>
<body>
<table border="1">
<tr>
<td rowspan="4">Ini Adalah Baris Pertama, Kolom Kesatu </td>
<td>Ini Adalah Baris Pertama, Kolom Kedua </td>
</tr>
<tr>
<td>Ini Adalah Baris Kedua, Kolom Kedua </td>
</tr>
<tr>
<td>Ini Adalah Baris Ketiga, Kolom Kedua </td>
</tr>
<tr>
<td>Ini Adalah Baris Keempat, Kolom Kedua </td>
</tr>
</table>
</body>
</html>
<html>
<head>
<title>Dunia Programming</title>
</head>
<body>
<table border="1">
<tr>
<td rowspan="4">Ini Adalah Baris Pertama, Kolom Kesatu </td>
<td>Ini Adalah Baris Pertama, Kolom Kedua </td>
</tr>
<tr>
<td>Ini Adalah Baris Kedua, Kolom Kedua </td>
</tr>
<tr>
<td>Ini Adalah Baris Ketiga, Kolom Kedua </td>
</tr>
<tr>
<td>Ini Adalah Baris Keempat, Kolom Kedua </td>
</tr>
</table>
</body>
</html>
Kesimpulan :
Dari percobaan diatas, dapat kita simpulkan bahwa, ketika kita ingin menggabungkan sebuah baris, maka kita harus membuat barisnya terlebih dahulu bari tabel data <td> dan memasukkan element kode rowspan. beda halnya dengan menggabungkan kolom, cukup satu tag <tr> dan beberapa tag <td> didalamnya.
Setelah kalian lakukan beberapa percobaan diatas, saatnya kita masuk kedalam topik utama yang sudah kalian nanti-natikan yaitu Membuat Tampilan Website dengan Menggunakan Tabel Keren.
Oke, langsung saja simak tutorial dibawah ini :
Membuat Web Dengan Tabel Keren
1). Langkah pertama, buat tampilan layoutnya seperti dibawah ini, sekarang coba kalian bikin scriptnya sendiri, apakah kalian bisa atau tidak, tanpa harus copy paste.
 |
| Membuat Web Dengan Tabel Keren |
2). setelah kalian buat tampilan seperti pada gambar nomer satu, langkah selanjutnya adalah mendesain tabel yang sudah kita buat tadi menjadi sebuah tampilan website yang keren dan menarik.
 |
| Tampilan Website dengan Menggunakan Tabel - Membuat Web Dengan Tabel Keren |
Sebagai Contoh, kalian bisa lihat source code dibawah ini :
HTML
<!DOCTYPE html>
<html>
<head>
<title>Dunia Programming</title>
</head>
<body background="bg1.jpg">
<table cellspacing="0" width="1000" align="center">
<tr>
<td colspan="2" height="300" align="center"><img src="Header.png" width="100%"></td>
</tr>
<tr>
<td colspan="2" height="50" align="center" bgcolor="white"> Menu </td>
</tr>
<tr>
<td rowspan="3" height="800" width="700" align="top" bgcolor="white">Ini Adalah Baris Kedua </td>
<td align="center" bgcolor="#eee">Ini Adalah Baris Kedua </td>
</tr>
<tr>
<td align="center" bgcolor="#eee">Ini Adalah Baris Kedua </td>
</tr>
<tr>
<td align="center" bgcolor="#eee">Ini Adalah Baris Kedua </td>
</tr>
<tr>
<td align="center" colspan="2" height="300px" bgcolor="#181a1c">Ini Adalah Baris Kedua </td>
</tr>
</table>
</body>
</html>
<html>
<head>
<title>Dunia Programming</title>
</head>
<body background="bg1.jpg">
<table cellspacing="0" width="1000" align="center">
<tr>
<td colspan="2" height="300" align="center"><img src="Header.png" width="100%"></td>
</tr>
<tr>
<td colspan="2" height="50" align="center" bgcolor="white"> Menu </td>
</tr>
<tr>
<td rowspan="3" height="800" width="700" align="top" bgcolor="white">Ini Adalah Baris Kedua </td>
<td align="center" bgcolor="#eee">Ini Adalah Baris Kedua </td>
</tr>
<tr>
<td align="center" bgcolor="#eee">Ini Adalah Baris Kedua </td>
</tr>
<tr>
<td align="center" bgcolor="#eee">Ini Adalah Baris Kedua </td>
</tr>
<tr>
<td align="center" colspan="2" height="300px" bgcolor="#181a1c">Ini Adalah Baris Kedua </td>
</tr>
</table>
</body>
</html>
Keterangan :
- Height : Digunakan untuk membuat ukuran tinggi
- Width : Digunakan untuk membuat ukuran lebar
- Border : Ukuran keterbalan tabel
- Cellspasing : Digunakan untuk mengukur spasi antar tabel data <td>
- Img Scr : Digunakan untuk mencari sebuah objek gambar dengan format tertentu
- Background : Digunakan untuk mencari sebuah gambar
- Bgcolor : Digunakan untuk menampilkan warna
- Align : Digunakan untuk menetukan posisi suatu objek
Khusus yang berwarna merah, ganti dengan gambar yang sudah kalian siapkan.
Dan buat kalian yang ingin tampilan headernya menarik seperti gambar diatas, silahkan kalian bisa baca tutorial dibawah ini :
Baca Juga :
Post a Comment for "Membuat Web Dengan Tabel Keren"
- Gunakan Kata-Kata Yang Sopan
- Dilarang Keras Menaruh Link Aktif Dibawah Postingan
- Dilarang Membuat SPAM
- Dilarang Saling Melecehkan Antar Sesama
- Dilarang Promosi Web/Blog/Obat-Obatan Atau Yang Lain