Cara Menggunakan DataTables dengan Mudah
Dunia Programming - buat kalian para programmer pasti tidak asing lagi kan dengan plugin jquery datatables, atau yang baru mendengar tentang plugin jquery datatables. plugin datatables adalah plugin yang dibuat dan dibangun oleh jquery untuk menampilkan data dalam bentuk tabel dan juga sudah terintegrasi dengan search/form pencarian, pagination untuk penomoran pada datatables, dan menampilkan banyak data yang akan ditampilkan pada datatables. Sehingga kita tidak perlu lagi membuat source code untuk mencari data, untuk penomoran pada data, ataupun shorting banyaknya data.
Langkah pertama yang harus kita lakukan adalah download terlebih dahulu plugin jquery datatablesnya disitus resmi datatables disini. Karena plugin ini dibangun menggunakan jquery maka kita juga memerlukan library jquery.
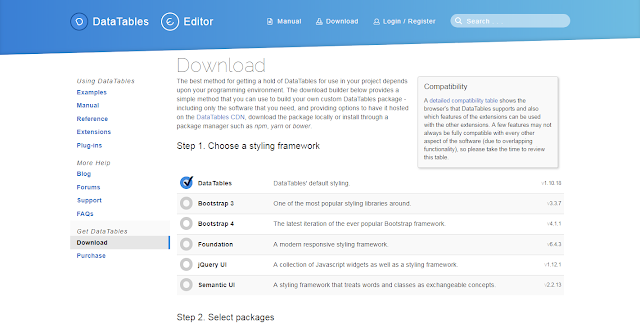
Ouh iya, untuk cara downloadnya berbeda dengan cara-cara sebelumnya, daldm situs datatables sekarang ini kalian akan disuruh memilih fitur-fitur apa yang akan kalian gunakan dengan datatables, kalian bisa pilih fitur mana yang akan kalian gunakan nantinya, seperti pada gambar dibawah ini.
Setelah itu, klik tombol download, sebagai contoh saja, saya akan menggunakan beberapa file dibawah ini :
Pastikan semua file yang dihubungkan terletak pada posisi yang benar, kalau kalian salah meletakkan posisi filenya, maka datatables tidak akan bisa berfungsi.
"Kelebihannya apa sih min kalau kita menggunakan plugin jquery datatable ini?"Nah, untuk kelebihannya sendiri sangatlah besar, salah satunya, menghemat waktu kalian dalam hal membuat data dalam bentuk tabel. karena kita tidak perlu repot-repot membuat search form, pagination, bahkan sort data, karena semua itu sudah ada dalam satu paket datatables. Baiklah, pada kesempatan kali ini saya akan membagikan bagaimana cara menggunakan data table dengan mudah.
Cara Menggunakan Plugin Jquery DataTables
Langkah pertama yang harus kita lakukan adalah download terlebih dahulu plugin jquery datatablesnya disitus resmi datatables disini. Karena plugin ini dibangun menggunakan jquery maka kita juga memerlukan library jquery.
Ouh iya, untuk cara downloadnya berbeda dengan cara-cara sebelumnya, daldm situs datatables sekarang ini kalian akan disuruh memilih fitur-fitur apa yang akan kalian gunakan dengan datatables, kalian bisa pilih fitur mana yang akan kalian gunakan nantinya, seperti pada gambar dibawah ini.
 |
| Cara Menggunakan Data Table dengan Mudah |
Setelah itu, klik tombol download, sebagai contoh saja, saya akan menggunakan beberapa file dibawah ini :
<script type="text/javascript" src="assets/DataTables/media/js/jquery.js"></script>
<script type="text/javascript" src="assets/DataTables/media/js/jquery.dataTables.js"></script>
<link rel="stylesheet" type="text/css" href="assets/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="assets/DataTables/media/css/jquery.dataTables.css">
<link rel="stylesheet" type="text/css" href="assets/DataTables/media/css/dataTables.bootstrap.css">
Pastikan semua file yang dihubungkan terletak pada posisi yang benar, kalau kalian salah meletakkan posisi filenya, maka datatables tidak akan bisa berfungsi.
Cara Menggunakan Datatables
Setelah kita menggabungkan semua file yang sudah kita download tadi, langkah selanjutnya adalah membuat datatablesnya, simpel saja, kalian tinggal copy source code dibawah ini, dan lihat bagaimana hasilnya.
<!DOCTYPE html>
<html>
<head>
<title>Cara Membuat Datatables</title>
<script type="text/javascript" src="assets/DataTables/media/js/jquery.js"></script>
<script type="text/javascript" src="assets/DataTables/media/js/jquery.dataTables.js"></script>
<link rel="stylesheet" type="text/css" href="assets/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="assets/DataTables/media/css/jquery.dataTables.css">
<link rel="stylesheet" type="text/css" href="assets/DataTables/media/css/dataTables.bootstrap.css">
</head>
<body>
<center>
<h1>Membuat Datatables</h1>
</center>
<br/>
<br/>
<div class="container">
<table class="table table-striped table-bordered data">
<thead>
<tr>
<th>Nama</th>
<th>Alamat</th>
<th>Pekerjaan</th>
<th>Usia</th>
<th>Status</th>
</tr>
</thead>
<tbody>
<tr>
<td>Andi</td>
<td>Jakarta</td>
<td>Web Designer</td>
<td>21</td>
<td>Aktif</td>
</tr>
<tr>
<td>Joko</td>
<td>Bandung</td>
<td>Web Developer</td>
<td>26</td>
<td>Aktif</td>
</tr>
<tr>
<td>Joko</td>
<td>Bandung</td>
<td>Web Developer</td>
<td>26</td>
<td>Aktif</td>
</tr>
<tr>
<td>Andi</td>
<td>Jakarta</td>
<td>Web Designer</td>
<td>21</td>
<td>Aktif</td>
</tr>
<tr>
<td>Andi</td>
<td>Jakarta</td>
<td>Web Designer</td>
<td>21</td>
<td>Aktif</td>
</tr>
<tr>
<td>Andi</td>
<td>Jakarta</td>
<td>Web Designer</td>
<td>21</td>
<td>Aktif</td>
</tr>
<tr>
<td>Andi</td>
<td>Jakarta</td>
<td>Web Designer</td>
<td>21</td>
<td>Aktif</td>
</tr>
<tr>
<td>Andi</td>
<td>Jakarta</td>
<td>Web Designer</td>
<td>21</td>
<td>Aktif</td>
</tr>
<tr>
<td>Andi</td>
<td>Jakarta</td>
<td>Web Designer</td>
<td>21</td>
<td>Aktif</td>
</tr>
<tr>
<td>Andi</td>
<td>Jakarta</td>
<td>Web Designer</td>
<td>21</td>
<td>Aktif</td>
</tr>
<tr>
<td>Andi</td>
<td>Jakarta</td>
<td>Web Designer</td>
<td>21</td>
<td>Aktif</td>
</tr>
<tr>
<td>Andi</td>
<td>Jakarta</td>
<td>Web Designer</td>
<td>21</td>
<td>Aktif</td>
</tr>
<tr>
<td>Andi</td>
<td>Jakarta</td>
<td>Web Designer</td>
<td>21</td>
<td>Aktif</td>
</tr>
<tr>
<td>Andi</td>
<td>Jakarta</td>
<td>Web Designer</td>
<td>21</td>
<td>Aktif</td>
</tr>
<tr>
<td>Andi</td>
<td>Jakarta</td>
<td>Web Designer</td>
<td>21</td>
<td>Aktif</td>
</tr>
<tr>
<td>Andi</td>
<td>Jakarta</td>
<td>Web Designer</td>
<td>21</td>
<td>Aktif</td>
</tr>
<tr>
<td>Andi</td>
<td>Jakarta</td>
<td>Web Designer</td>
<td>21</td>
<td>Aktif</td>
</tr>
<tr>
<td>Andi</td>
<td>Jakarta</td>
<td>Web Designer</td>
<td>21</td>
<td>Aktif</td>
</tr>
<tr>
<td>Andi</td>
<td>Jakarta</td>
<td>Web Developer</td>
<td>21</td>
<td>Aktif</td>
</tr>
<tr>
<td>Andi</td>
<td>Jakarta</td>
<td>Web Developer</td>
<td>21</td>
<td>Aktif</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Post a Comment for "Cara Menggunakan DataTables dengan Mudah"
- Gunakan Kata-Kata Yang Sopan
- Dilarang Keras Menaruh Link Aktif Dibawah Postingan
- Dilarang Membuat SPAM
- Dilarang Saling Melecehkan Antar Sesama
- Dilarang Promosi Web/Blog/Obat-Obatan Atau Yang Lain