Merancang Model Layout untuk Membuat Website dengan HTML dan CSS
Dunia Programming - ditutorial sebelumnya saya sudah menjelaskan persiapan apasaja yang harus kita lakukan untuk membuat sebuah tampilan website dengan menggunakan HTML dan CSS, untuk itu buat kalian yang belum mengikuti tutorial Dunia Programming mulai dariawal, silahkan lihat daftra isi untuk Tema cara membuat website dengan HTML dan CSS diakhir artikel.
pada kesempatan kali ini saya akan menjelaskan bagaimana cara merancang model layout website yang benar. sebelum kita mulai ke tutorial cara membuat layout yang benar, selebihnya kita ketahui dulu apa sih layout itu.? dan apa manfaat kita menyusun layout lebih dahulu sebelum membuat website.
Layout merupakan proses penataan tata letak atau pengaturan objek-objek yang terdapat dalam suatu halaman website.
dari perkembangan zaman, layout sudah berkembang pesat. dan berikut beberapa layout yang sudah saya kumpulkan untuk kalian jadikan referensi membuat halaman website nantinya.
layout model yang pertama ini memang sangat umum digunakan, kalian bisa gunakan desain seperti ini untuk website pribadi, misalkan tentang cerita perjalanan kalian dan lain sebagainya, namun seiring berkembanganya zaman, desain ini jarang kita temui di dunia Google, hanya digunakan oleh para pelajar SMK yang masih belajar dalam bidang pemrograman.
layout model ini hampir sama dengan yang diatas, cuman untuk peletakan sidebar berada dikiri layar, akan tetapi layout ini jarang kita temukan di google. Namun kalian juga bisa gunakan layout ini dengan sekereatif mungkin akan tampilan website kalian terlihat menarik.
kalau layout ini berbeda dengan yang pertama dan kedua, layout ini memiliki 2 sidebar yaitu kanan dan kiri. namun apabila kalian menggunakan layout seperti dibawah ini, content yang kalian berikan ke pengguna lebih sedikit, sedikit dalam artian mereka kesulitan dalam membaca, perlu scroll up down untuk membaca artikel kalian, apalagi kalau artikelnya banyak, namun keunggulan dari layout ini ada, kalian bisa leluasa meletakkan widget atau komponen sebanyak kalian mau dibagian sidebar kanan maupun kiri.
Layout ini sama seperti layout diatas, akan tetapi perbedaan dari layout ini, sidebar sebelah kiri lebih banyak menggunakan widget dari sidebar kanan, namun sebenarnya sama seperti yang diatas.
Untuk layout model seperti ini yangs sering digunakan, tata letak dari layout ini sendiri adalah, header full layar dengan menu, kemudian content dan sidebar agak ketengah, namun tidak full seperti header dan menu. kemudian footer dan credit juga penuh atau full layar seperti header dan menu.
Layout yang terakhir ini sebenarnya sama seperti yang diatas, akan tetapi pelatakan menu berada diatas, jadi posisi menu nantik akan terus mengikuti pergerakan scroll (fixed).
Untuk cara membuatnya, silahkan kalian bisa lihat tutorial, tutorial yang sudah saya buat sebelumnya. Berikut linknya
List daftar :
Jika kalian masih kurang faham, atau ada yang ingin ditanyakan mengenai topik diatas, silahkan kalian bisa meninggalkan komentar dibawah ini, secepatnya nanti saya akan balas.
 |
| Merancang Model Layout untuk Membuat Website dengan HTML dan CSS |
pada kesempatan kali ini saya akan menjelaskan bagaimana cara merancang model layout website yang benar. sebelum kita mulai ke tutorial cara membuat layout yang benar, selebihnya kita ketahui dulu apa sih layout itu.? dan apa manfaat kita menyusun layout lebih dahulu sebelum membuat website.
Pengertian layout
Layout merupakan proses penataan tata letak atau pengaturan objek-objek yang terdapat dalam suatu halaman website.
Manfaat menyusun layout terlebih dahulu
- Agar lebih mudah saat melakukan proses pengcodingan
- Lebih mudah merubah saat terjadi kekurangan pada saat merancang layout halaman website
- Lebih efisien, atau hemat waktu saat melakukan pengcodingan
- Hasil lebih memuaskan.
dari perkembangan zaman, layout sudah berkembang pesat. dan berikut beberapa layout yang sudah saya kumpulkan untuk kalian jadikan referensi membuat halaman website nantinya.
Layout Model 1
layout model yang pertama ini memang sangat umum digunakan, kalian bisa gunakan desain seperti ini untuk website pribadi, misalkan tentang cerita perjalanan kalian dan lain sebagainya, namun seiring berkembanganya zaman, desain ini jarang kita temui di dunia Google, hanya digunakan oleh para pelajar SMK yang masih belajar dalam bidang pemrograman.
 |
| Layout Model Pertama - Dunia Programming |
Layout Model 2
layout model ini hampir sama dengan yang diatas, cuman untuk peletakan sidebar berada dikiri layar, akan tetapi layout ini jarang kita temukan di google. Namun kalian juga bisa gunakan layout ini dengan sekereatif mungkin akan tampilan website kalian terlihat menarik.
 |
| Layout Model Kedua - Dunia Programming |
Layout Model 3
kalau layout ini berbeda dengan yang pertama dan kedua, layout ini memiliki 2 sidebar yaitu kanan dan kiri. namun apabila kalian menggunakan layout seperti dibawah ini, content yang kalian berikan ke pengguna lebih sedikit, sedikit dalam artian mereka kesulitan dalam membaca, perlu scroll up down untuk membaca artikel kalian, apalagi kalau artikelnya banyak, namun keunggulan dari layout ini ada, kalian bisa leluasa meletakkan widget atau komponen sebanyak kalian mau dibagian sidebar kanan maupun kiri.
 |
| Layout Model Ketiga - Dunia Programming |
Layout Model 4
Layout ini sama seperti layout diatas, akan tetapi perbedaan dari layout ini, sidebar sebelah kiri lebih banyak menggunakan widget dari sidebar kanan, namun sebenarnya sama seperti yang diatas.
 |
| Layout Model Keempat - Dunia Programming |
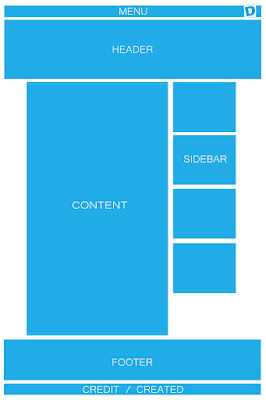
Layout Model 5
Untuk layout model seperti ini yangs sering digunakan, tata letak dari layout ini sendiri adalah, header full layar dengan menu, kemudian content dan sidebar agak ketengah, namun tidak full seperti header dan menu. kemudian footer dan credit juga penuh atau full layar seperti header dan menu.
 |
| Layout Model Kelima - Dunia Programming |
Layout Model 6
Layout yang terakhir ini sebenarnya sama seperti yang diatas, akan tetapi pelatakan menu berada diatas, jadi posisi menu nantik akan terus mengikuti pergerakan scroll (fixed).
 |
| Layout Model Keenam - Dunia Programming |
Untuk cara membuatnya, silahkan kalian bisa lihat tutorial, tutorial yang sudah saya buat sebelumnya. Berikut linknya
List daftar :
Mungkin itu saja yang dapat saya jelaskan, jangan lupa buat kalian yang ingin terus melanjutkan tutorial ini, silahkan klik tombol Lanjut Belajar dibagian bawah ini.
Jika kalian masih kurang faham, atau ada yang ingin ditanyakan mengenai topik diatas, silahkan kalian bisa meninggalkan komentar dibawah ini, secepatnya nanti saya akan balas.
Post a Comment for "Merancang Model Layout untuk Membuat Website dengan HTML dan CSS"
- Gunakan Kata-Kata Yang Sopan
- Dilarang Keras Menaruh Link Aktif Dibawah Postingan
- Dilarang Membuat SPAM
- Dilarang Saling Melecehkan Antar Sesama
- Dilarang Promosi Web/Blog/Obat-Obatan Atau Yang Lain